- Research to understand the business needs and the current landscape
- Further research to understand the user’s needs, goals and desires
- Avoid assumptions whenever possible and always revisit them
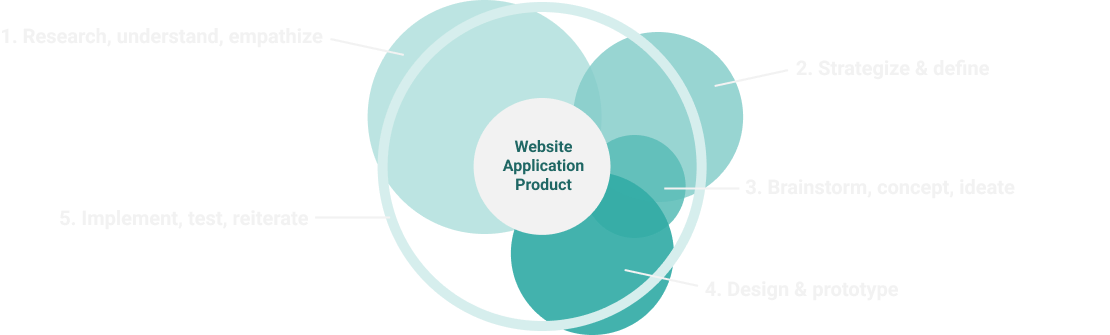
My design process
I tailor fit my approach for each project's requirements. Once I have an understanding of the project I outline a strategy that can achieve the best results for both the user and the business. This is not a waterfall approach, there is often overlap and iteration to achieve the best possible solution.


1. Research, understand, empathize
My toolkit
– Requirements gathering
– Stakeholder and user interviews
– Persona development
– Competitive analysis
– Usability testing
– Analytics review

Personas for Dyno – British Gas
2. Strategize & define
- From research findings, define strategy, scope and approach
- Identify what is needed to progress
- Define what success looks like
My toolkit
– Heuristic reviews
– Card sorting
– Structure & IA
– Defining strategy
– User flows & journey mapping
– Task modelling


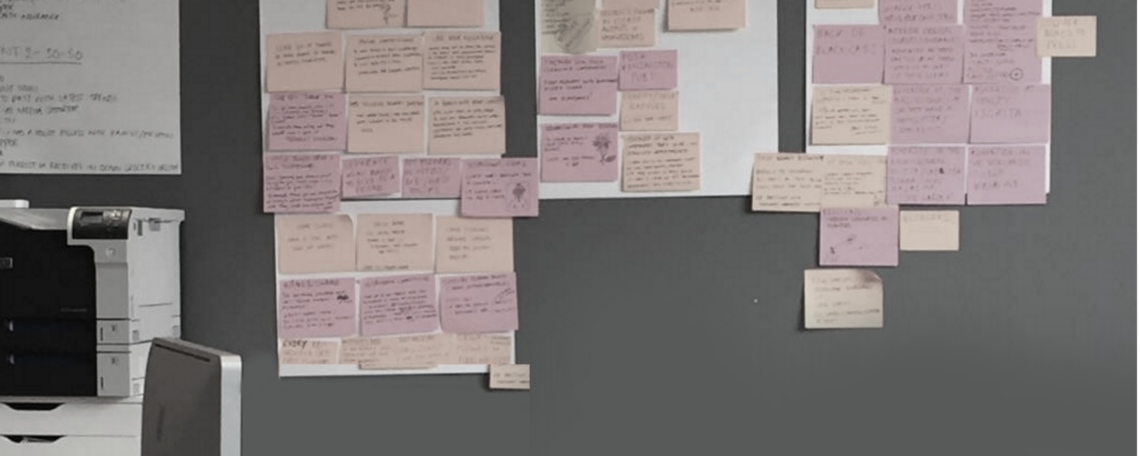
Card Sorting for Friends of the Earth

3. Brainstorm, concept, ideate
- Explore and define visual styles
- Define a tone of voice
- Sketching and wireframes
My toolkit
– Mood boards
– Copywriting
– Sketching
4. Design & prototype
- Prototype to test out how findings from previous steps “feel”
- Sense checks, accessibility checks, legal checks
- Review and reiterate with the engineering team
- Get feedback, revise and repeat until the optimal solution is found
My toolkit
– Design and prototyping tools (Figma, Sketch & inVision, XD)
– Sketching
– Contrast and accessibility tools and checks


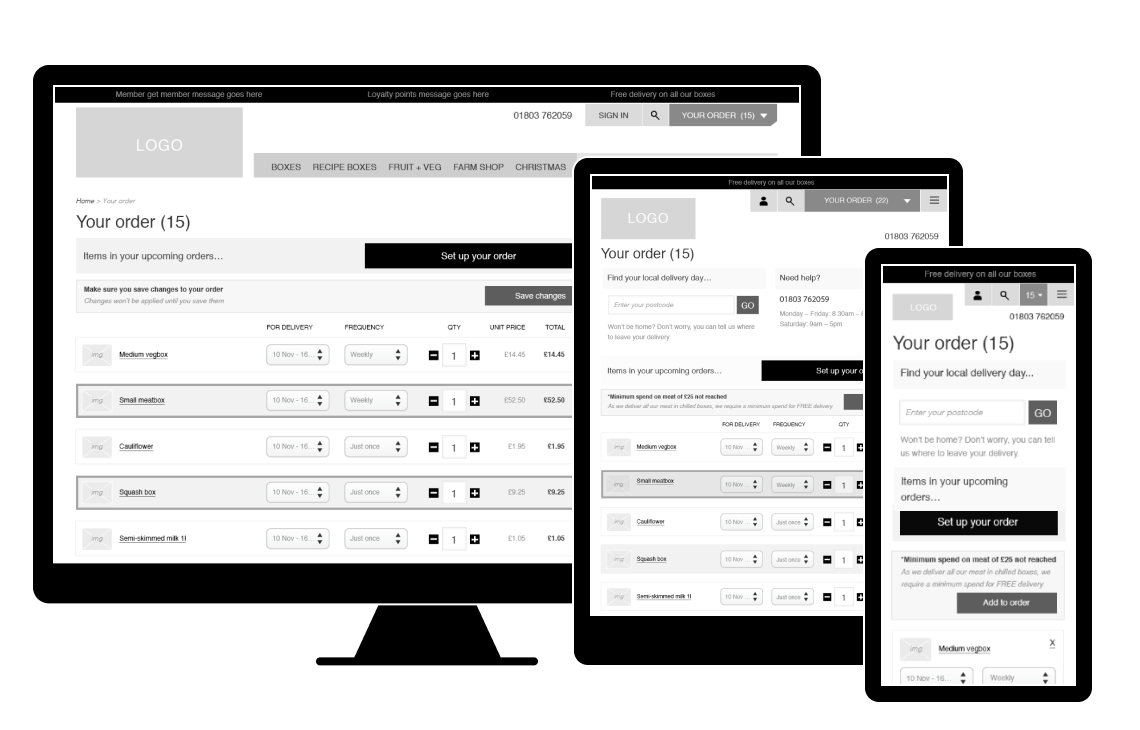
Responsive Wireframes for Riverford Organic

5. Implement, test & reiterate
- Document design decision, interactions, content, components
- Define a design system
- QA: work with development team to ensure accuracy
- User testing ideally happens throughout the process and should absolutely happen after launch
- Report on progress
- Define a hypothesis for optimization
My toolkit
– AB testing
– Usability testing
– Test against success measures

Testing Strategy for Friends of the Earth
My tookit
This is a list of my tools of choice which continues to adapt and grow.